HelloWord
可以直接把Vue当做一个js库使用,所以它可以很容易的接入到你的项目或者单个页面中。甚至你可以只使用它的双向绑定功能。
比如:我们有一个需求,一个网页上一个Div标签,把json对象上的数据放到Div上去:
- 第一步: 创建一个文件夹并创建一个html文件 比如:index.html.
- 第二步:引入Vue库
<script src="https://unpkg.com/vue/dist/vue.js"></script> - 第三步:创建一个Div且给它一个id,比如:app
- 第四步:创建Vue的对象,并把数据绑定到上面创建好的div上去。
最终的代码如下:
HelloWorld { { message }}
一、指令
最基本的就是通过双花括号进行设置,里面可以是数据、JS单表达式等。
{ { message }}
v-bind和v-model
v-bind(:):单向绑定数据到DOM。bind的属性是标签的prop属性。
具有修饰符属性。
可以与class或style结合。
v-model:双向绑定数据和DOM。
具有修饰符属性。
特别的,v-html用于将数据显示为html,防止XSS攻击。
v-if和v-for
v-if:用来决定显示元素,效果类似于visibile。注意Vue默认用“就地复用”策略,可以通过添加key来解决。
v-show:用来决定是否显示元素,效果类似于display。
v-for:用来决定重叠元素。注意Vue默认用“就地复用”策略,可以通过添加key来解决。
v-for的优先级大于v-if。v-for的数据元素对象如下:
{ index:number, item:{ key:object, value:object }}
v-on
用于绑定事件,简写为@。具有修饰符属性。
特别注意
像对象、数组的一些方法改变对象或数据后数据并不能反应到Vue上,因此Vue提供了以下一些方法:
关于对象的
Vue不能检测对象属性的添加或删除。因此Vue提供了
Vue.set(object, key, value)方法向数据对象添加响应式属性。关于数组的
Vue不能检测以下变动的数组:
当你利用索引直接设置一个项时,例如
vm.items[indexOfItem] = newValue可以通过
Vue.set(vm.items, indexOfItem, newValue)进行设置。当你修改数组的长度时,例如
vm.items.length = newLength可以通过
vm.items.splice(newLength)设置。
二、实例
1、实例属性
一个完整的vue实例如下:
var vm = new Vue({ el: '#app', name: 'app', data: { a: 1 }, watch: { // 完整写法 a: { handler: function (val, oldVal) { /* ... */ }, deep: true } } computed: { compA: { get: function () { return this.a + 1 }, set: function (v) { this.a = v - 1 } } }, methods: { methA: function () { this.a++ } }, [hooks]:...}) el
提供一个在页面上已存在的 DOM元素作为Vue实例的挂载目标。可以是
CSS选择器,也可是个HTMLElement实例。在实例挂载之后元素可以用 vm.$el 访问。如果这个选项在实例化时有作用,实例将立即进入编译过程。否则需显式调用 vm.$mount() 手动开启编译。
data
data的类型是Object或者Function。如果是组件对象中data必须是Function类型。
watch(侦听属性)
watch含有的属性是动态计算的(计算是有缓存的。),而data含有的属性是静态的。当watch含有的属性依赖于data含有的属性时,data含有的属性改变也会导致watch含有的属性刷新。
watch的key是需要观察的表达式(值也可以是方法名,或者包含选项的对象),value是对应回调函数。Vue 实例将会在实例化时调用 $watch(),遍历watch对象的每一个属性。计算是有缓存的。
虽然计算属性比侦听属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么Vue通过
watch选项提供了一个更通用的方法来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。computed(计算属性)
computed含有的属性是动态计算的(计算是有缓存的。),而data含有的属性是静态的。当computed含有的属性依赖于data含有的属性时,data含有的属性改变也会导致computed含有的属性刷新。
computed属性会自动混入Vue实例中。所有getter和setter的this上下文自动地绑定为Vue实例。这就很强大:在计算属性中定义的函数里面可以直接使用指向了vue实例的this,异常方便。
methods(方法属性)
methods属性会自动混入到Vue实例中。方法中的 this 自动绑定为Vue实例。可以直接通过VM实例访问这些方法,或者在指令表达式中使用。
注意,不应该使用箭头函数来定义method函数 (例如 plus: () => this.a++)。理由是箭头函数绑定了父级作用域的上下文,所以this将不会按照期望指向Vue实例,this.a将是undefined。
[hooks]
生命周期的钩子函数,具体看下面的解释。
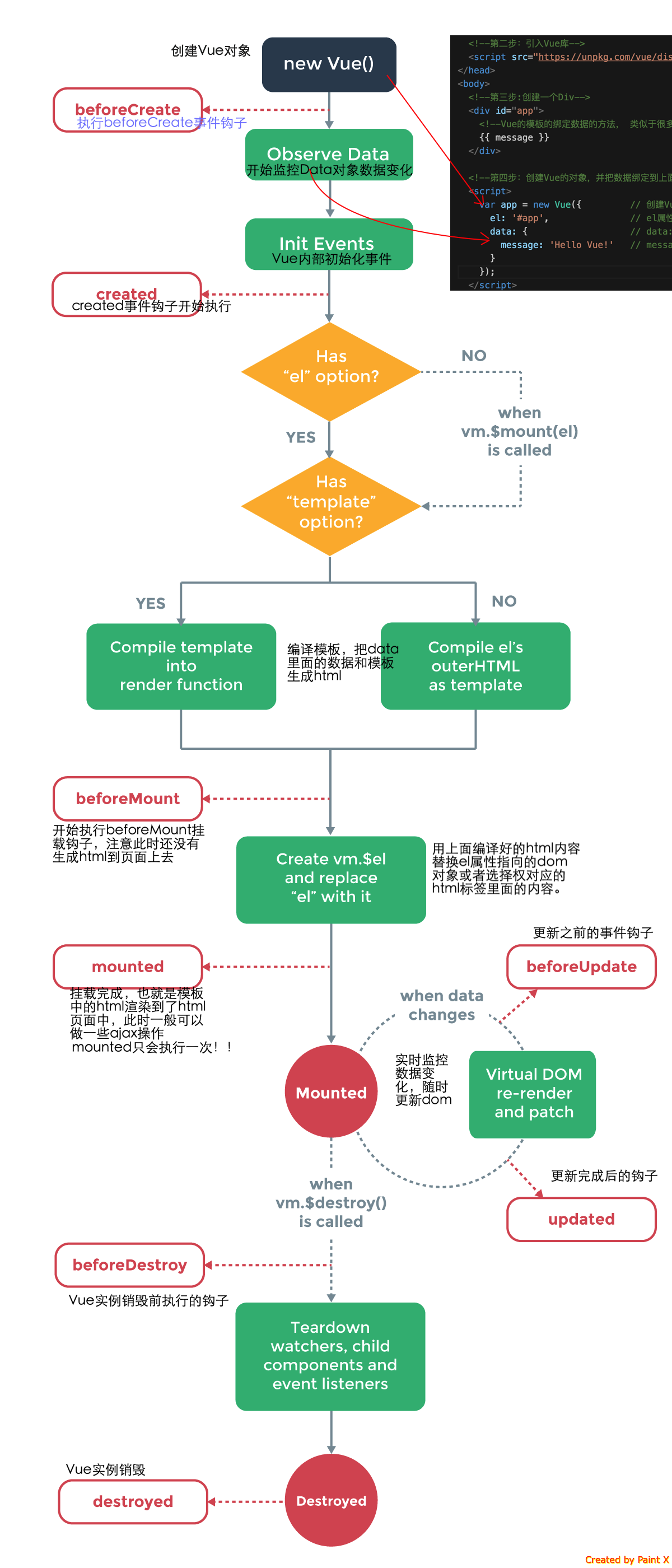
2、生命周期

Vue实例有一个完整的生命周期,从创建、挂载、渲染\更新\渲染、销毁等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
beforeCreate
在实例初始化之后,数据观测和事件配置之前被调用。
created
实例已经创建完成之后被调用。在这一步实例已完成以下的配置:数据观测(属性和方法的运算)和事件配置(事件回调)。然而挂载阶段还没开始,$el属性目前不可见。
beforeMount
在挂载开始之前被调用:相关的render函数首次被调用。
mounted
el被新创建的vm.$el替换并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当 mounted被调用时vm.$el也在文档内。
beforeUpdate
由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之前会调用该钩子。
你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件DOM已经更新,所以你现在可以执行依赖于DOM的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
实例销毁之后调用。调用后Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
全局配置
silent:
// 取消 Vue 所有的日志与警告Vue.config.silent = true
devtools:
// 务必在加载Vue之后,立即同步设置以下内容// 配置是否允许vue-devtools检查代码。开发版本默认为true,生产版本默认为false。生产版本设为 true可以启用检查。Vue.config.devtools = true
全局API
Vue的全局API提供大量的功能,比如扩展组件Vue.extend 的用法、Vue.use加载插件、Vue.filter加载过滤器、Vue.directive自定义指令等。这里不再进行介绍,请参看。
三、组件
组件其实就是一个拥有样式、动画、js逻辑、HTML结构的综合块。Vue提供了一个全局的APIVue.extend帮助我们对Vue实例进行扩展,扩展完了之后,就可以用此扩展对象创建新的Vue实例了。 类似于继承的方式。
四、路由
学习教程:https://www.aicoder.com/vue/preview/all.html
学习教程:https://github.com/malun666/vue-stepbystep